Accessible HTML/CSS
Creating accessible design for websites would be much simpler if one began from within the code itself. In previous sections of this content, it mentioned several cosmetic items which could be altered to create an accessible design. Here, however, one can address the programming aspect which can affect how plugins, accessible aids, and programs work with one’s site.

Use of Semantics – For Text Layouts
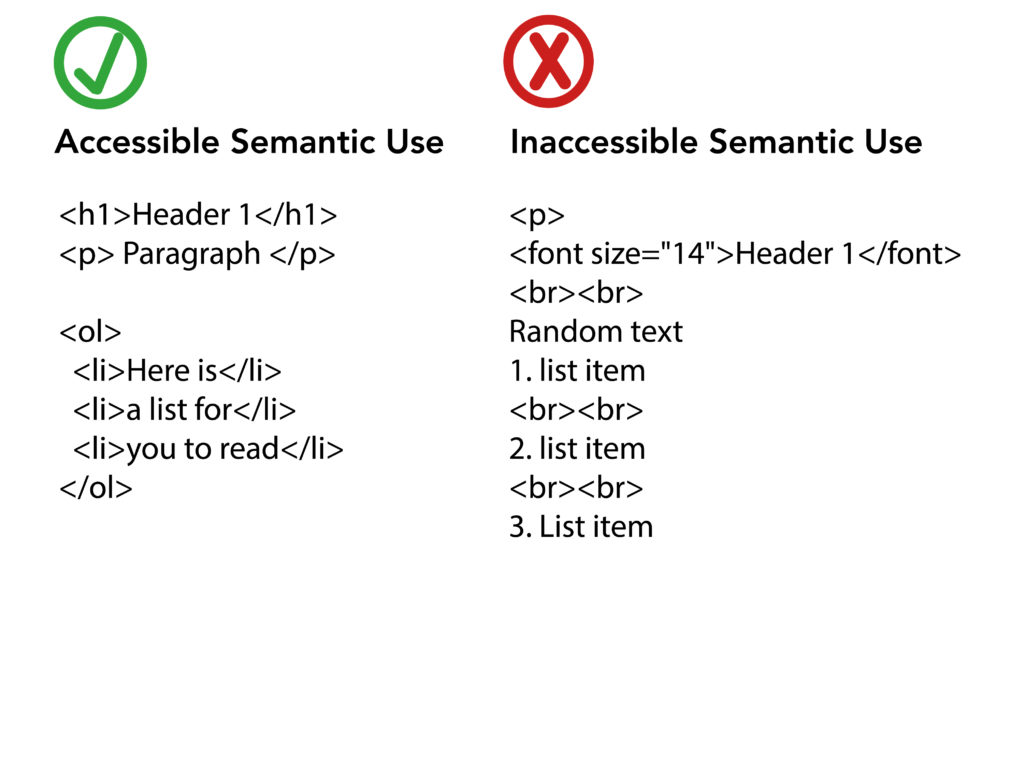
Accessible use of semantics involves the most recent version of both HTML and CSS coding language. These have been crafted with incorporated elements that when used organize the content for the reader. Use headers, paragraphs, and list items correctly to ease the access of items such as screen readers.

Use of WAI-ARIA – Advanced Coding
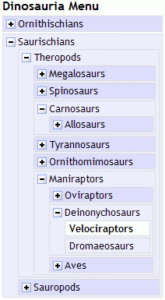
Wai-Aria is a more advanced form of accessible coding used to make full-fledged sites and applications coded for accessible users. it creates accessible options for things such as drag and drops, drop-downs, and much more.