While color is a big aspect of design, we need to be mindful that not all people see color the same way we do. One of the basic rules of accessible color is to avoid relying on color to convey meaning or messages.
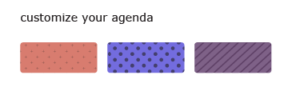
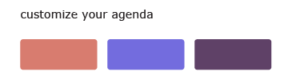
Example of accesible color indicators
Accessible color use:

Inaccessible color use:

Here are our top tips:
-
Use a Reduced Color Palette
This goes especially when conveying information, like this accessibility guide.
-
Add Textures
Offer solutions for color differentiators as not everyone could distinguish between them. Adding simple textures can solve this problem to offer variety.
-
Add Symbols
When using colors to call for actions or mark errors, always add symbols that communicate what is being requested.
-
Be Mindful
Question the choices you are making and try to think: “Would this be accessible for a person with X disability?”